Assalamualaikum Wr.Wb
Kembali lagi dengan saya Arta Wijaya , Kali ini saya akan memberikan soal dan jawaban materi Pemograman Dasar , Mari kita simak berikut ini
1. Sebutkan 4 aplikasi web browser !2. Jelaskan pengertian website menurut pengertian anda !
3. Gambarkan dan jelaskan minimal 3 dari simbol flowchart !
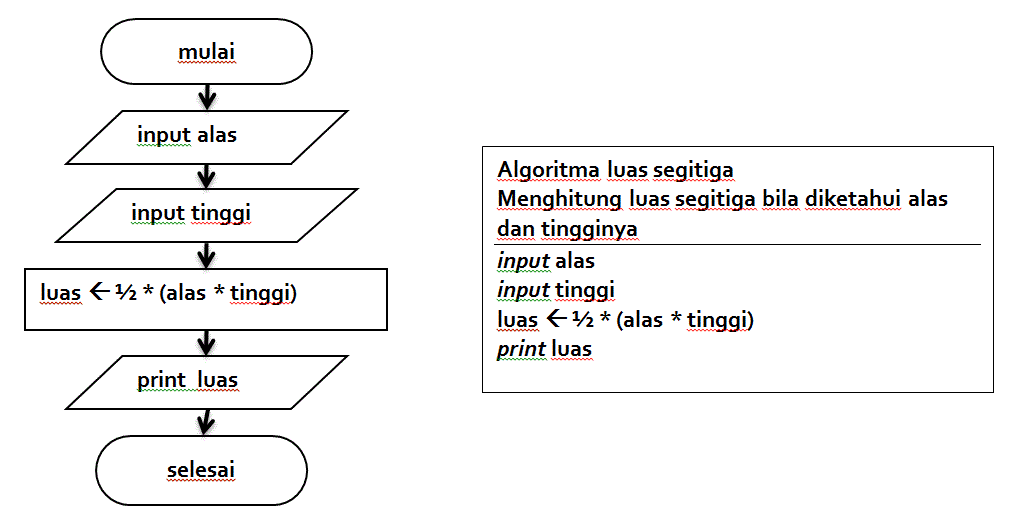
4. Buatlah algoritma dan flowchart untuk menghitung luas segitiga
5. Apakah kepanjangan dari HTML ?
6. Apa yang harus dilakukan untuk membuat judul pada halaman web ?
7. Jelaskan fungsi dari script dibawah ini !
a.<strong>
b.<br>
c.<marquee>
8. Jelaskan cara menampilkan daftar berurut dengan format urutan I,ii,iii,iv !
9. Jelaskan cara menampilkan daftar tidak berurut dengan menggunakan format urutan kotak !
10. Jelaskan fungsi dari script di bawah ini !
a. <table>...</table>
b. <tr>....</tr>
c. <td>...</td>
11. Apa fungsi dari caption dalam tabel dan jelaskan cara menggunakannya dalam tabel !
12. Apakah fungsi dari rowspan dan colspan ?
13. Apa perbedaan <td>,<tr>,dan ,<th>
14. Apa fungsi dari <img src=....> ?
15. Perhatikan tabel dibawah ini ?
No
|
Nama
|
Kelas
|
1.
|
Deva
|
X
|
2.
|
Abhi
|
XI
|
3.
|
Tanta
|
XII
|
Dan kali ini saya akan memberikan jawabannya yang menurut saya benar , tetapi saya tidak tau menurut anda benar atau tidak :D
Kunci Jawabannya
1. - Google Chrome
- Mozilla Firefox
- UC Browser
- Opera Mini
2. Website disebut juga site, situs, situs web, atau portal. Secara makna
sebuah website adalah sekumpulan halaman informasi yang disediakan
melalui jalur internet
3.-  Simbol untuk Memulai suatu algoritma
Simbol untuk Memulai suatu algoritma
-  Simbol yang menyatakan proses input dan output tanpa tergantung dengan jenis peralatannya
Simbol yang menyatakan proses input dan output tanpa tergantung dengan jenis peralatannya
-- Simbol untuk pemasukan data secara manual on-line keyboard
Simbol untuk pemasukan data secara manual on-line keyboard
4.

5. HTML adalah Hypertext Markup Languange
6. <html>
<head>
<title>Judul Halaman Web</title>
</head>
</html>
7. a.<strong> = adalah untuk menyatakan teks yang paling penting
7. a.<strong> = adalah untuk menyatakan teks yang paling penting
b.<br> = adalah untuk memberi baris baru / pindah baris
c.<marquee> = adalah untuk membuat seluruh objek bergerak ke samping
8. <table>
<tr>
<ul type ="I">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr>
</table>
<tr>
<ul type ="I">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr>
</table>
9. <table>
<tr>
<ul type ="square">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr>
</table>
<tr>
<ul type ="square">
<th>No<th>
</tr>
<td>Ayam Bakar</td>
<tr>
<td>Es Teh</td>
</tr>
</table>
10. a. <table>...</table> = Adalah untuk membuat tabel
b. <tr>....</tr> = Kepanjangan dari table row , digunakan untuk mendefinisikan baris pada tabel
c. <td>.....</td> = Kepanjangan dari table data , digunakan untuk membuat isi dari <th> atau baris
11. <html>
<head>
<title>Cara Penulisan Tag Caption Tabel HTML</title>
</head>
<body>
<h2>Belajar Tag caption untuk Tabel HTML</h2>
<table border="1">
<caption>Contoh Caption Tabel</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1. Kolom 1</td>
<td>Baris 1 Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
12. Colspan adalah perintah untuk menggabungkan beberapa kolom menjadi satu
Rowspan berfungsi untuk menggabungkan beberapa baris menjadi satu
13. <tr> : Kepanjangan dari table row , digunakan untuk mendefinisikan baris pada tabel
<td> : Kepanjangan dari table data , digunakan untuk membuat isi dari <th> atau baris
<th> : Kepanjangan dari table heading , digunakan untuk
membuat judul sebuah table seperti no
14. <img src = ...> berfungsi untuk menamasukan gambar , gambar bergerak, dan objek lainnya
15. <html>
<head>
<title>Membuat Table</title>
</head>
<body>
<table border ="50">
<table>
<tr>
<th>Nama</th>
<th>Kelas</th>
</tr>
<tr>
<td>Deva</td>
<td>X</td>
</tr>
<tr>
<td>Abhi</td>
<td>XI</td>
</tr>
<tr>
<td>Tanta</td>
<td>XII</td>
</tr>
</table>
</body>
</html>
<head>
<title>Membuat Table</title>
</head>
<body>
<table border ="50">
<table>
<tr>
<th>Nama</th>
<th>Kelas</th>
</tr>
<tr>
<td>Deva</td>
<td>X</td>
</tr>
<tr>
<td>Abhi</td>
<td>XI</td>
</tr>
<tr>
<td>Tanta</td>
<td>XII</td>
</tr>
</table>
</body>
</html>
Sekian dari saya , Mohon maaf jika ada kesalahan kata / penulisan , mohon dimaklumkan . Terima kasih
Wassalamualaikum Wr.Wb


0 comments:
Posting Komentar